
Las mejores 10 fuentes de Google Fonts para tu sitio
No hay duda de que las fuentes o tipografía que utilices en tu sitio web le agregarán una apariencia particular, y al fin y al cabo, después de tanta insistencia, los diseñadores web fueron escuchados: ¡La tipografía sí es importante!
Por si no lo sabías, cada diseñador puede crear una fuente y utilizar su propio estilo, pero esto es muy laborioso, y para qué reinventar la rueda, si existen los recursos de Google Fonts, que te permitirán elegir una tipografía y estilo perfecto para diferenciar tu marca tanto en la web como en otros medios. Y lo mejor de todo, es que se instalan muy fácilmente.
¡Google Fonts es un recurso gratuito increíble! Te mostraremos aquí cómo funciona y te recomendaremos las 10 mejores fuentes de Google para tu sitio web con fines comerciales.
¿Por qué son tan importantes las fuentes en tu sitio web?
Pues bien, cuando estés diseñando un sitio web, el camino fácil es conformarte con las fuentes predeterminadas y centrarte en otras decisiones que parecen ser más importantes. Sin embargo, esto puede ser un error: estarías perdiendo la posibilidad de que tu sitio web se vea más increíble y original con una fuente más personalizada. Veremos aquí algunos ejemplos de cómo seleccionar la fuente perfecta puede beneficiar a tu sitio web.
Haz que la fuente vaya con tu marca
La primer recomendación es que la fuente que elijas vaya con tu marca, y no tu marca con la fuente. Elegir la fuente correcta para tu sitio web puede hacer una gran diferencia. Esto va desde tu logotipo, textos, números, infografías y más. Las opciones de fuente establecen una especie de comunicación no verbal con tu lector, pues recuerda que no solo importa lo que comuniques, sino cómo lo hagas y cómo captas la atención de tus lectores. Debido a la forma en que nuestros ojos responden inconscientemente a las señales visuales, las fuentes de tu sitio web pueden impactar de forma diferente. ¿Te has llevado una buena impresión leyendo un texto en la vieja y conocida fuente Times New Roman? Por más que se trate de un texto interesante, sentimos contarte que el impacto visual es de aburrido.

Como te decíamos más arriba, elegir la fuente correcta para tu sitio web resultará en una comunicación visual más exitosa acerca del valor de tu marca. Si eliges una tipografía o fuente equivocada, el riesgo de una desconexión entre lo que dices sobre tu marca y lo que dice tu marca sobre sí misma es grande.
Considera lo que quieres comunicar con tu marca: ¿Es lujosa y confiable? ¿Es robusta y honesta? ¿Es innovadora y fresca? Elegir la fuente adecuada ayudará a comunicar mejor ese mensaje.
Las fuentes son parte de la UX
La tipografía es uno de los aspectos más críticos de la experiencia que le ofrezcas a los visitantes de tu sitio web. Elegir la fuente incorrecta puede hacer que el texto se torne ilegible o hasta que tu site sea difícil de navegar. Al tener que seleccionar una fuente, además de las recomendaciones que ya te dimos, ten en cuenta lo siguiente:
- Asegúrate de que el pack de fuentes no pese demasiado pues podrías ralentizar tu sitio web.
- Chequea que tenga buena legibilidad.
- Que se vea bien en los diferentes dispositivos.
Afortunadamente, todo esto está resuelto si utilizas Google Fonts.
Ventajas de usar Google Fonts en tu sitio web
Google Fonts es una colección de cientos de fuentes, todas disponibles para usar de forma gratuita en tu sitio web. Todo lo que tienes que hacer es incluir una llamada por código a la tipografía que quieras utilizar. Veamos ahora algunas de las ventajas de utilizar las fuentes de Google:
Mejoran la apariencia de tu sitio web ¡Gratis!
Google Fonts te da acceso a cientos de excelentes fuentes de forma gratuita, lo que te da libertad de elegir entre un abanico enorme de tipografías de calidad profesional. Si tuvieras que pagar por desarrollar una fuente propia, o comprar una fuente para utilizarla en tu sitio web, podría costarte unos cuantos dólares.
Se ven igual en todos los navegadores
Gracias al hecho de que la gran mayoría de los navegadores web actuales son compatibles con Google Fonts: Google Chrome, Safari de Apple, Firefox, Opera, e inclusive Internet Explorer, no habrá diferencias entre visitar tu sitio web desde un navegador u otro.
Aumenta el rendimiento de tu página web
Usar Google Fonts no solamente hace que tu sitio web se vea bien sino que elimina tiempos de carga sobre este recurso (créenos, las fuentes también pueden demorar los tiempos de carga) ya que vienen completamente optimizadas en cuanto a su carga.

Las 10 mejores fuentes de Google Fonts para usar en tu sitio web
Roboto
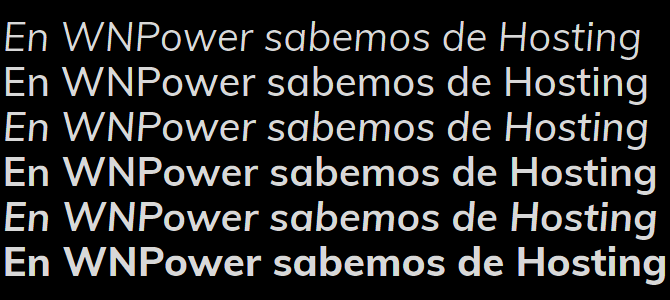
Roboto es la fuente más descargada de Google Fonts, y no es difícil saber por qué. Es una fuente limpia y elegante. Denota inteligencia y a la vez es profesional. Por si no lo sabías, es la fuente predeterminada para Android y Chrome. Roboto es simple y legible tanto para usar en navegadores web como para mobile.

Ubuntu
Ubuntu es elegante y estilizada. Su desarrollo fue financiado por Canonical, la compañía detrás de la distribución de Linux llamada Ubuntu, que de hecho es una de las distribuciones más elegidas por el equipo de trabajo de WNPower 😉

Rubik
Rubik es una fuente bonita y armoniosa, con esquinas redondeadas que le dan una sensación agradable y amigable. Esta perfectamente encaja en una pantalla y se ve muy bien al imprimir si es que tienes que utilizarla para un folleto o un documento.

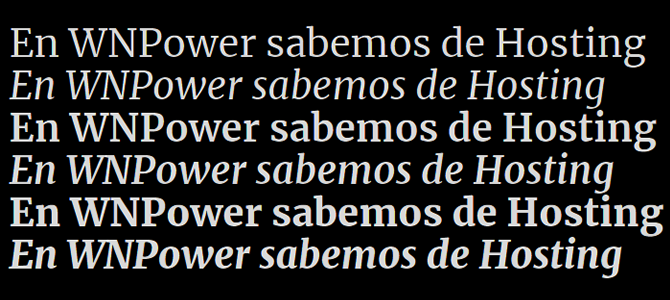
Merriweather
Merriweather es buena para la lectura en las pantallas. La altura X aumenta la legibilidad de esta fuente, lo que la hace adecuada para su uso en textos largos, así como para títulos. Lo mejor es que tiene varios estilos para seleccionar.

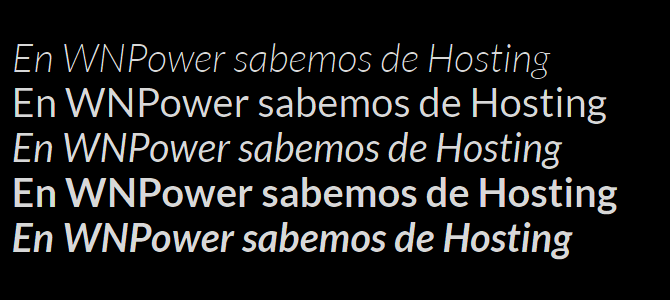
Muli
Muli es una de las preferidas por los diseñadores minimalistas y es adecuada para aplicaciones web y móviles.

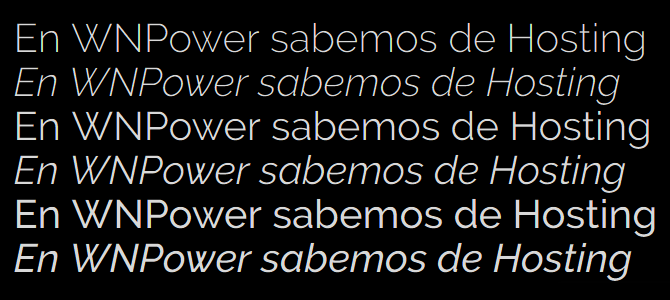
Raleway
Raleway también aporta elegancia y es delgada, diseñada idealmente para usar en encabezados, por lo que es la fuente perfecta para usar en títulos. Si encuentras que la versión regular es un poco delgada, intenta usando el estilo bold o semibold.

Lato
Lato fue desarrollada por una compañía para comercializarla luego, pero más tarde decidieron hacerla gratuita, y hoy está disponible en Google Fonts. La fuente tiene varios detalles semi redondeados, pero de una manera que la hace muy profesional aportando presencia.

Nunito
Con 8 opciones diferentes disponibles, Nunito es una fuente versátil y atractiva que te recomendamos que utilices cuando desees un encabezado que se vea inteligente y con estilo.

Oswald
La fuente Oswald está diseñada para el uso en tanto en textos legibles en una PC de escritorio como en dispositivos móviles, y es una reelaboración de la clásica familia tipográfica “Alternate Gothic” de principios del siglo XX. Úsala para títulos o citas extra que deben aparecer en espacios de tamaño reducido.

Rokkitt
Si buscas una fuente original y diferente, te presentamos a Rokkitt. Rokkitt se inspiró en las llamadas fuentes de serif de losas geométricas egipcias de mediados del siglo XIX.

Conclusión
Las fuentes de Google son un recurso increíblemente potente y fácil de integrar en tu sitio web. Al darte acceso a cientos de opciones, Google Fonts puede hacer que tu site se vea mejor y puedas encontrar rápidamente una que vaya en sintonía de tu diseño. ¡Si quieres compartir una fuente que te guste, es bienvenido tu comentario!
Por si no lo notaste, ¿Has visto lo rápido que funciona este blog? Tu sitio web puede funcionar también a velocidad cohete.
¡Ven y descubre WNPower!



