
Cómo agregar WhatsApp a tu sitio web hecho en WordPress
Cada vez más personas utilizan WhatsApp para conversar con tiendas, vendedores y comprar productos, y es algo que hoy no debe faltar a tu ecommerce si quieres responder a las consultas de tus clientes de manera instantánea sin que deban realizar esfuerzos extra para contactar con tu negocio. Desde luego que existen otras alternativas más avanzadas como instalar un sistema de chat exclusivo para la atención online, pero podría llevarte más tiempo, y necesitarás estar pendiente de otra aplicación más a tu lista. Como nuestra idea es siempre simplificarte las cosas, pensamos en armar esta guía para que puedas lograrlo en muy pocos pasos.
¿Por qué debería incluir un chat de WhatsApp en WordPress?
Los usuarios buscan inmediatez en las respuestas y, sobre todo, comodidad. Algo en lo que WhatsApp se lleva la medalla de oro. Todos nosotros tenemos la aplicación instalada en teléfono móvil y todo el tiempo miramos la pantalla.
Ya a día de hoy, muy pocos se toman el trabajo de completar un formulario de contacto o de llamar por teléfono, donde tal vez, no tenga siquiera ganas de hablar con alguien. Ambos medios de contacto casi que pasaron de moda. Lo más probable es que si un cliente o futuro cliente tiene una duda y no encuentra una manera rápida y fácil de encontrar respuesta por medio de un chat, posiblemente abandone tu web y busque lo que quiere en otra parte.
A continuación te explicaremos cómo añadir WhatsApp en tu sitio web hecho en WordPress (y también para los sitios que no estén hechos en él). ¡Es mucho más fácil de lo que parece y sólo debes seguir estos pasos y entender cómo funciona!
Hosting. Más simple.
Servidores súper veloces en AWS, herramientas exclusivas y un soporte inigualable te acompañan todo el tiempo.
Cómo insertar WhatsApp en tu sitio web sin un plugin
A sabiendas de que los usuarios querrían insertar un link que dispare una conversación por WhatsApp con el interlocutor, desarrollaron la función “Click to chat”, la cual consiste en un enlace web. La “instalación” es bastante fácil y permite que con 1 clic el navegante pueda iniciar un nuevo chat, y hasta insertar un mensaje predefinido para que siquiera deba escribir un saludo inicial.
Además esta funcionalidad nos permite usar el mismo enlace tanto para dispositivos móviles como para computadoras o laptops, es decir, al usar el enlace desde un dispositivo móvil abrirá la app de Whatsapp en móvil. En el caso de ordenadores, abrirá el Whatsapp web en un navegador.
Empecemos por crear esa URL.
Cómo crear la URL para iniciar una conversación por WhatsApp
Esta es la sintaxis que debes usar para formar la URL que dispara la conversación:
https://wa.me/<número>
Recuerda que debes reempezar <número> por tu número de celular sin espacios, guiones, ni símbolos matemáticos. Te mostramos un ejemplo, teniendo en cuenta que tu número es el +54 11 0000-1111:
https://wa.me/5491100001111
Y si quieres añadir un texto automáticamente a la conversación, entonces escríbelo de esta manera respetando el siguiente formato.
https://wa.me/5491100001111/?text=<mensaje>
Dónde debes reemplazar <mensaje> por el mensaje inicial que desees que aparezca al iniciar el chat. Si el mensaje que vas a insertar tiene varias palabras separadas por espacios, utiliza el separador %20 entre palabras para que sea interpretado. Mira este ejemplo debajo:
https://wa.me/5491100001111/?text=Hola%20me%20interesa%20pedir%20turno
Cómo insertar el enlace para chatear por WhatsApp en tu sitio web con html
Ahora resta agregar el enlace en tu sitio web para poder iniciar la conversación por WhatsApp. Si estás trabajando con una web en HTML directamente tocando su código, este es el código para insertar el enlace con “href” (de nuevo: reemplaza el número de celular por el que corresponda).
<a href="https://wa.me/5491100001111/?text=Hola%20me%20interesa%20pedir%20turno" target=“_blank”>Chatear por Whatsapp</a>
Cómo insertar el link para chatear por WhatsApp desde el editor de bloques de WordPress
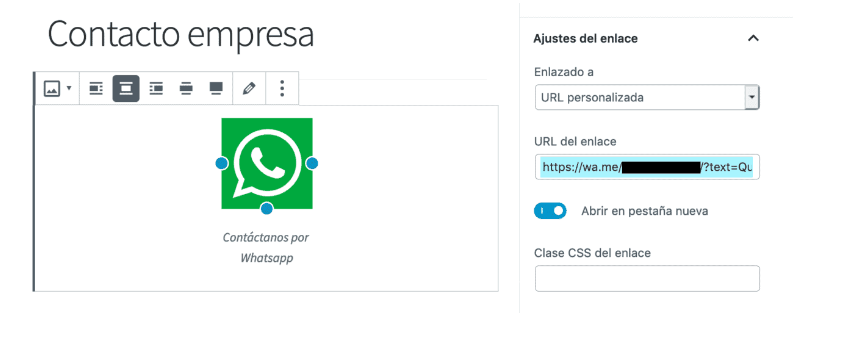
Pues si estás utilizando un editor gráfico o el editor de bloques de WordPress para administrar tu site, es lo más simple del mundo. Sólo tienes que insertar una imágen o texto en el cual quieras que al hacer clic se abra la conversación y le insertas un link como lo ves aquí.
https://wa.me/5491100001111/?text=Hola%20me%20interesa%20pedir%20turno

Cómo insertar WhatsApp en tu WordPress usando un plugin
La recomendación siempre es que utilices la menor cantidad de plugins posibles, pero si WhatsApp es muy importante para ti y lo quieres insertar a modo de widget o de una manera que tenga más presencia, puedes apoyarte sobre uno. Muchos de nuestros usuarios nos recomiendan Join.chat: un plugin que tiene miles y miles de instalaciones activas, y muy buenas valoraciones.
Entre sus características, han valorado que se configura muy fácil, y tiene detalles como elegir en qué parte de la pantalla debe aparece el botón, en qué páginas del sitio (o en todas), y en qué momento. Además es súper compatible con los distintos themes de WordPress y con WooCommerce.

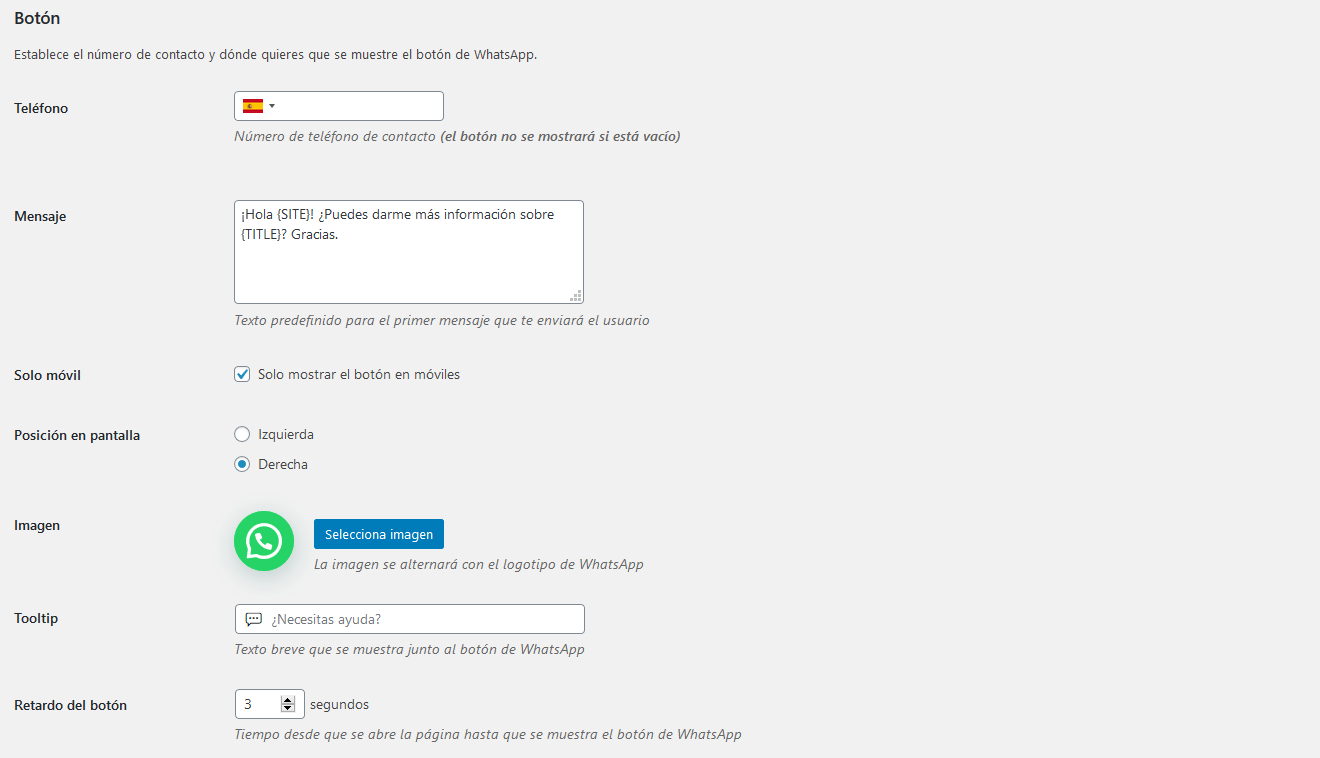
Una vez instalado y activado el plugin, desde los ajustes podrás configurar la apariencia del botón del chat de WhatsApp. Para ello, dentro de sus ajustes, podras personalizar cosas como:
- Añadir el número de teléfono desde el que vas a atender las consultas.
- Agregar un mensaje predefinido para que tus visitas te envíen (no es obligatorio)
- Configurar si sólo quieres que aparezca al navegar tu site en dispositivos móviles.
- Elegir la posición del botón en la web y, si quieres cambiar el logo de WhatsApp por otro.
- Seleccionar cuándo quieres que se muestre el botón en la pantalla del usuario. Es decir, si quieres que se muestre inmediatamente o demorar algunos segundos.

Cómo quedaría insertado en tu sitio web
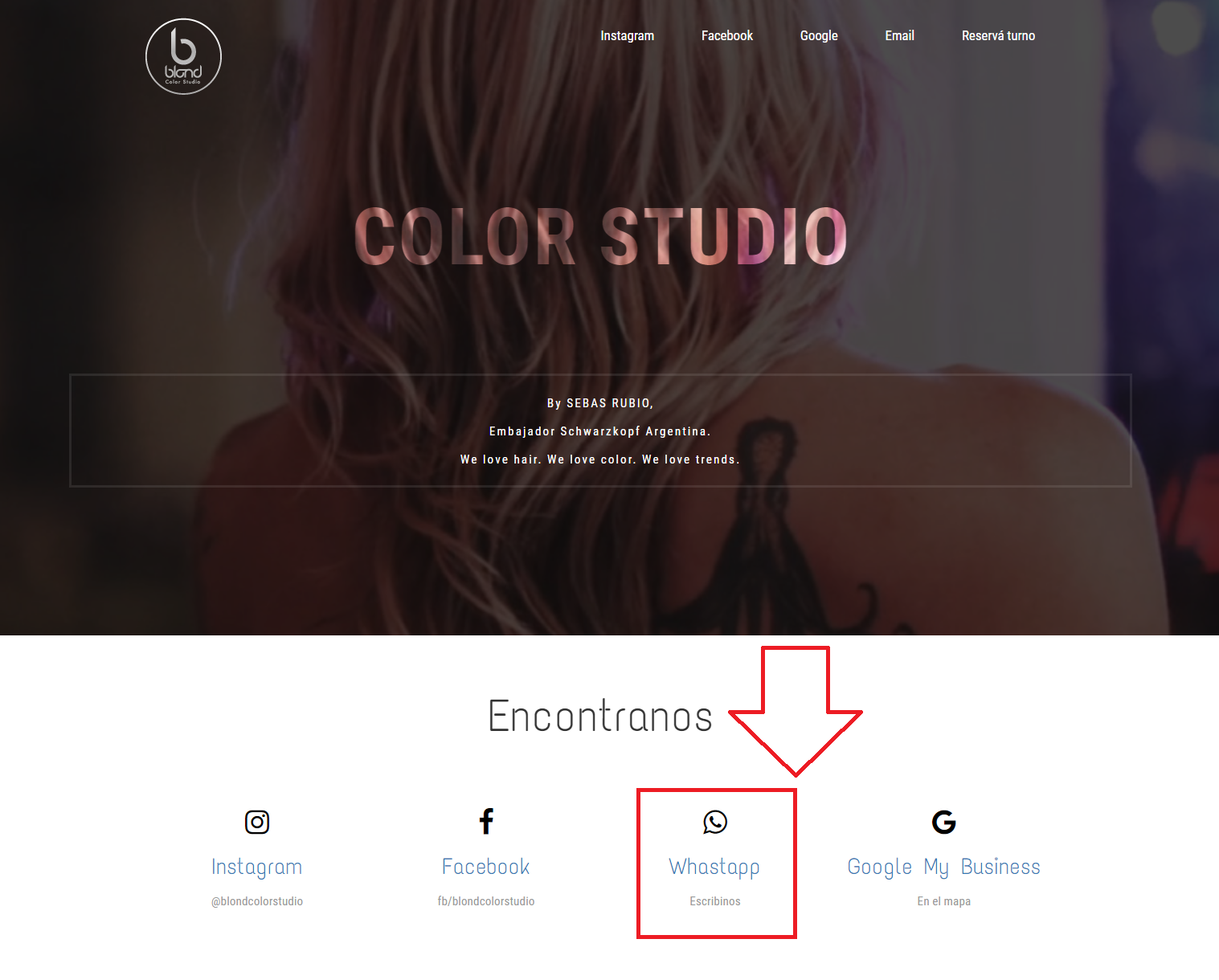
Te mostramos en la siguiente imagen cómo queda el enlace de WhatsApp insertado dentro de un sitio web. En este caso, usamos de ejemplo el sitio de nuestros amigos de Blond Color Studio, estilistas y peinadores de parte del staff de WNPower Latam. 😉

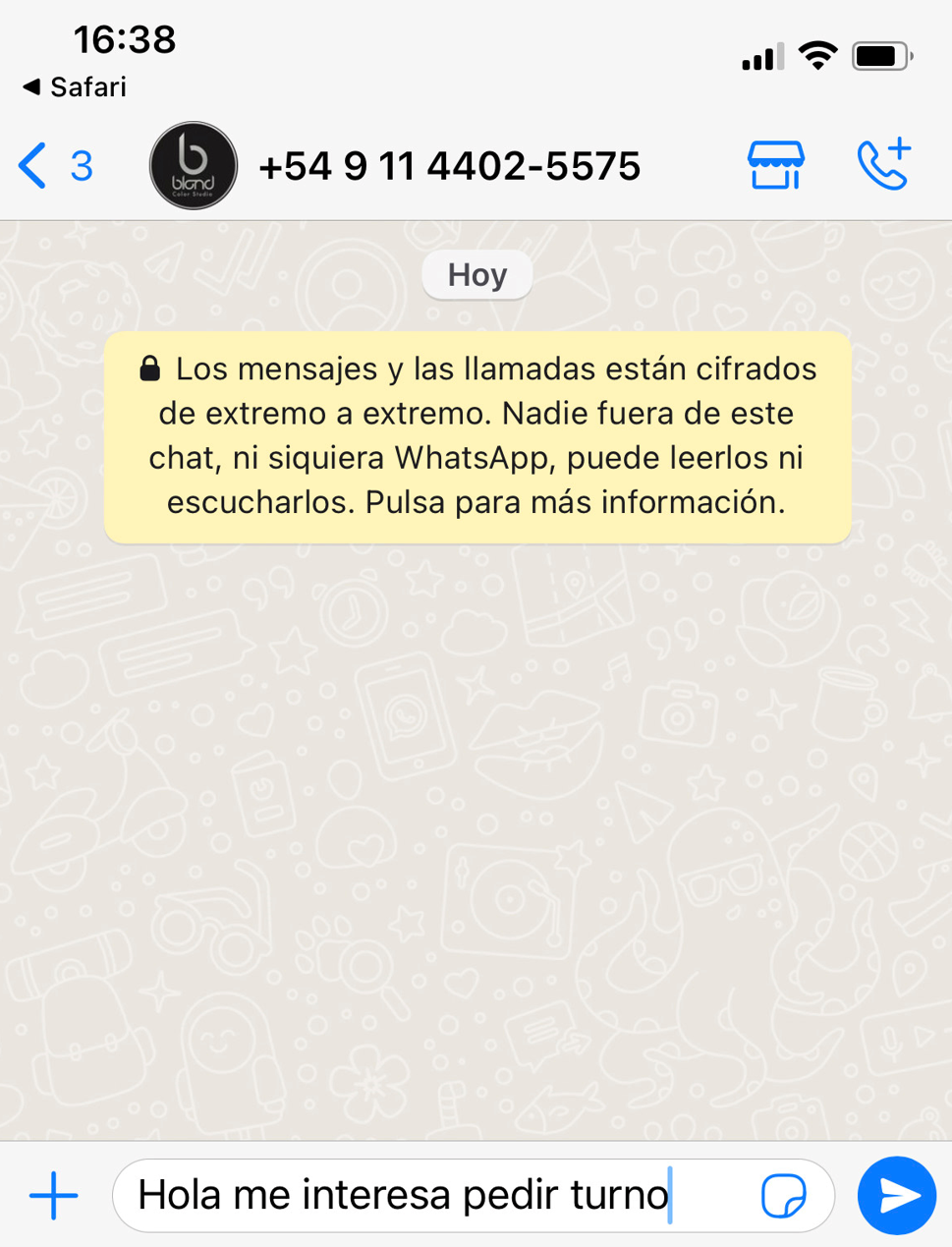
Al hacer clic en el botón, se abrirá una conversación como lo ves en esta captura del smartphone:

Conclusión final
El botón de WhatsApp es algo que no puede faltar a tu web, más si se trata de un ecommerce o sitio web de servicios, en donde necesites del contacto permanente con tus clientes. Con estas recomendaciones, podrás agregarlo inmediatamente a tu site con poco esfuerzo y de manera segura.
En WNPower nos encanta impulsar tu negocio y acercarte herramientas para ayudarte a que crezca. Es por eso que nos esforzamos en hacer el hosting de sitios web más completo de la región. Si te gustó esta nota, entonces nuestro servicio de alojamiento web te va a encantar. ¡Dale un mejor lugar a tu página web hoy mismo! Múdate a WNPower. 🙂



