
Cómo justificar la alineación de texto en WordPress
Tu proyecto web venía bien hasta que tuviste que alinear y justificar un texto en WordPress, a modo de abarcar el ancho del campo de texto, o para exhibir unos párrafos tal como si fuesen un documento, y allí se detuvo tu día. Buscaste por largo rato y no has encontrado el botón mágico que logra justificar el texto del párrafo, y es que WordPress quitó el botón justificar desde la versión 4.7. También a nosotros nos ocurrió y como siempre, te mostraremos cuál es el truco para que puedas justificar tu párrafo.
Qué es un texto justificado en WordPress
Seguramente ya lo sepas. Cuando alinees un texto como justificado en WordPress, se alineará el contenido del párrafo distribuyendo los espacios en blanco entre los márgenes izquierdo y derecho, de tal manera que quede ocupando todo el ancho del campo de texto. Eso lo hace el ordenador agregando espacio libre entre las palabras según sea necesario, y es la manera de definir visualmente cuáles son los límites.
Por si no te has dado cuenta, este último párrafo de texto está justificado a propósito, y rellena cada línea de lado a lado.
Cuándo utilizar un texto justificado en WordPress
Justificar texto es especialmente útil cuando tenemos varias columnas de texto dentro de una misma página o entrada de WordPress para generar un efecto de prolijidad y de bloque, y ayudar al ojo a separar una columna de la otra. En un documento con una sola columna, esto prácticamente no hace falta.
Otro de los usos del texto justificado en WordPress, es en páginas internas donde se exhiban términos y condiciones, un aviso legal o cualquier texto que tenga formato de documento o contrato. Lo recomendable es alinear el texto a la izquierda, que es lo más natural para el ojo humano.
La regla de oro en cuanto a la UX
Si estás pensando en justificar un texto solamente por cuestiones estéticas, considera no hacerlo si el párrafo o línea de texto tiene menos de 50 caracteres. En este caso se producen amplios espacios que irrumpen en la lectura. Hay otros factores que también influyen a la hora de tomar decisiones de si justificar o no, como el tamaño de letra. Si estamos seleccionando un tamaño demasiado pequeño, se pueden producir espacios incómodos que podrían molestar al lector.
Cómo justificar un texto en WordPress
Como ya te comentamos en un principio, WordPress quitó la opción de su editor de páginas desde la versión 4.7, y a partir de ese momento es necesario echar mano al código o instalar un plugin para resolverlo. Desde luego que la manera más fácil y limpia de hacerlo es insertando código HTML, pero también está la posibilidad de agregar un plugin para recuperar la función.
Cómo justificar un texto en WordPress con código HTML
Los pasos para justificar un párrafo o texto en una página o entrada usando código HTML son muy simples:
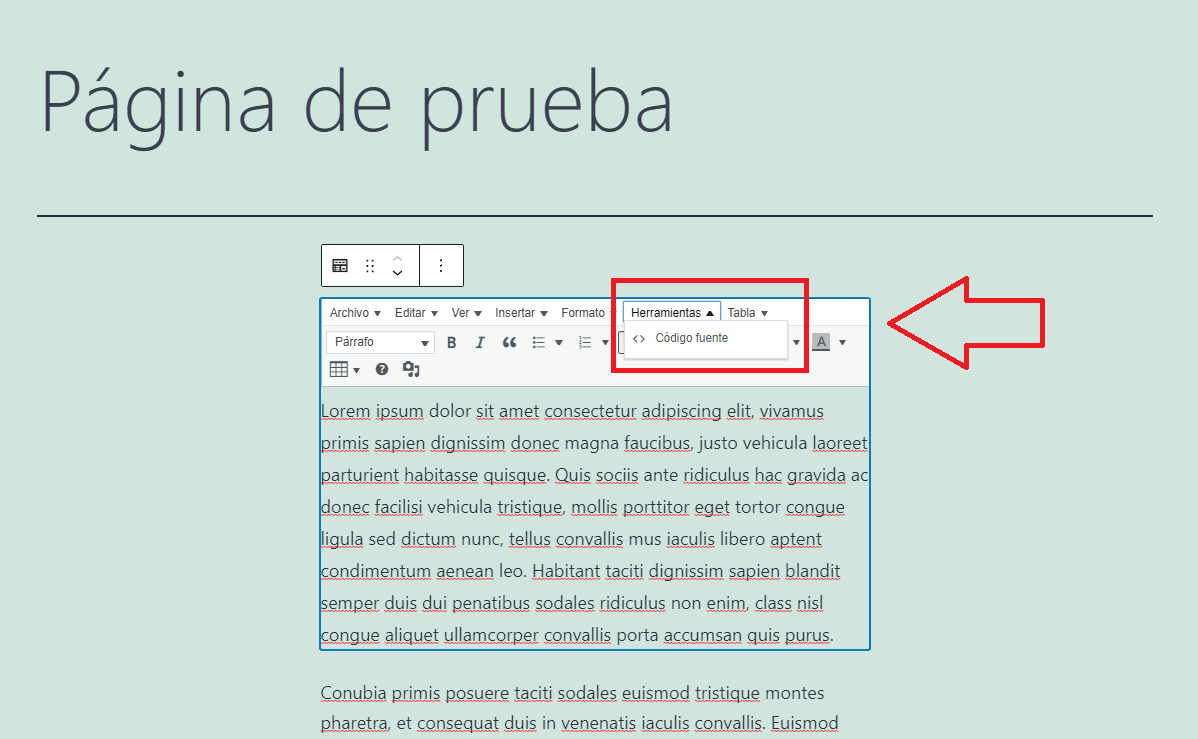
Primero abre la página o entrada, selecciona el bloque de texto y dentro del menú de opciones, ve Herramientas y luego a Código fuente.

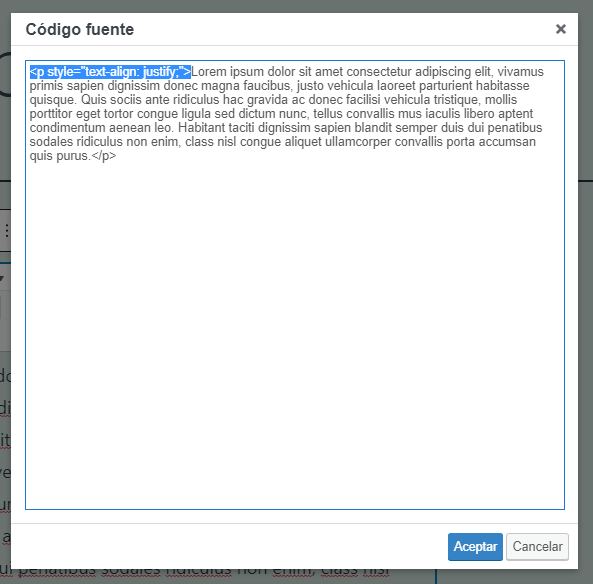
Ahora reemplaza el string que está antes de que comience el texto del párrafo y que comienza con “<p style=text…>” por este código:
<p style="text-align: justify;">

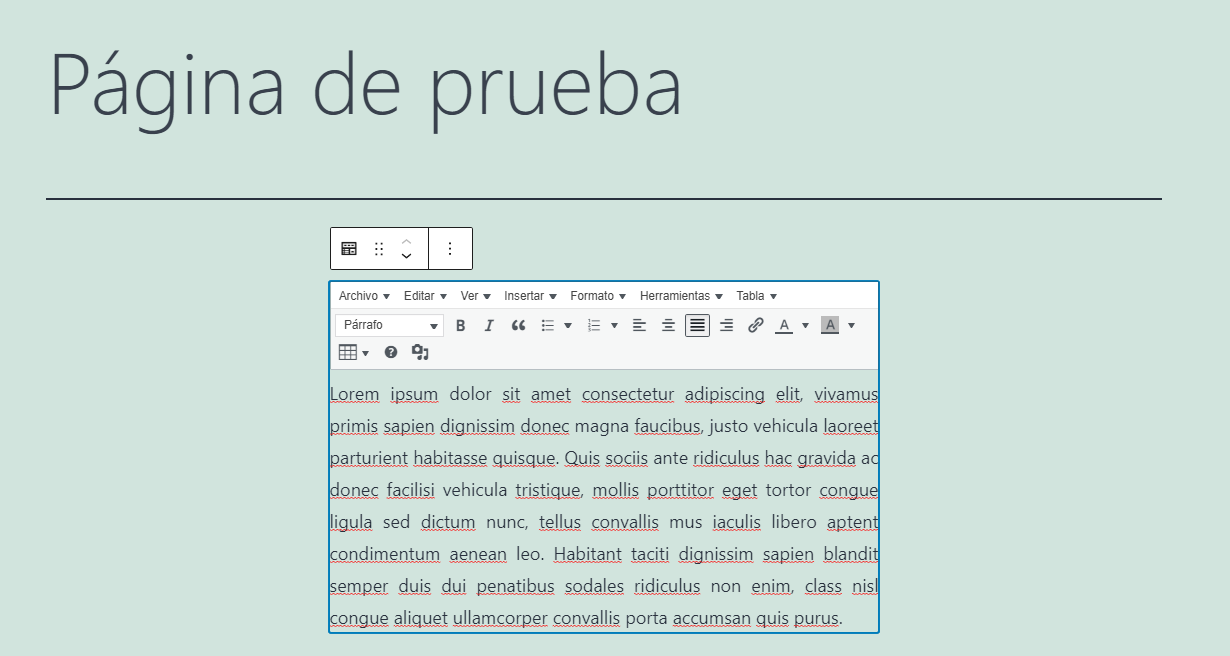
Al guardar los cambios presionando el botón Aceptar, verás que el texto quedó alineado como justificado.

Cómo justificar un texto en WordPress usando un plugin
Ahora vayamos a justificar la alineación de un párrafo o texto usando un plugin de WordPress. ¿Has visto cómo hay un plugin para todo? Afortunadamente este plugin no consume recursos de tu plan de hosting ya que sólo se encargará, entre otras cosas, de añadir el botón de “Justificar texto” a las opciones del editor, como ocurría hasta antes de que WordPress lo quite de sus opciones.
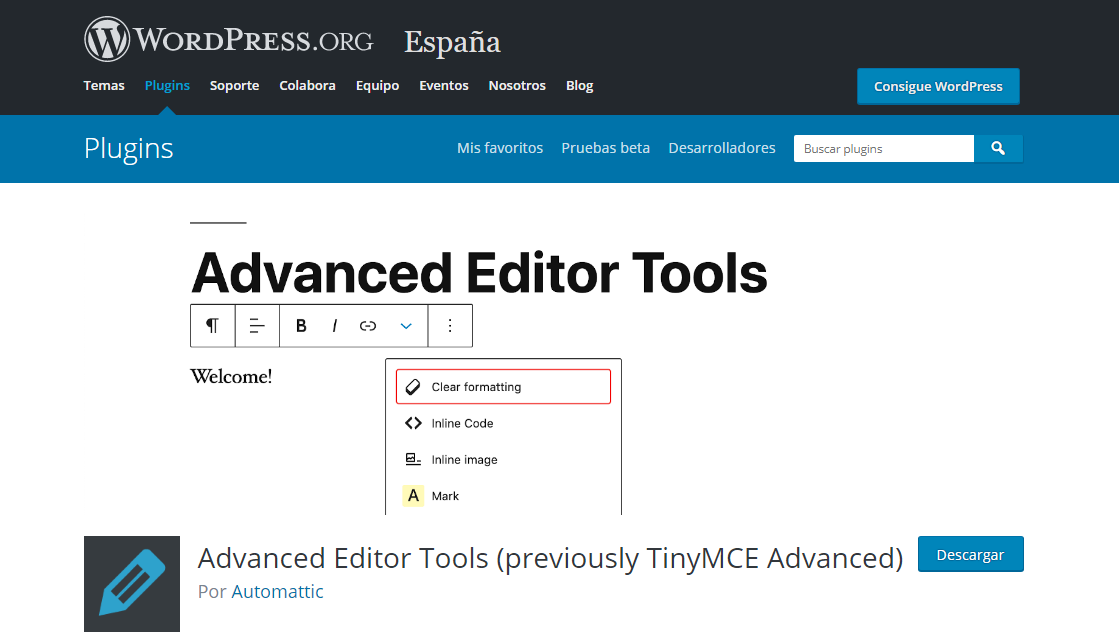
El plugin que usaremos hoy se llama Advanced Editor Tools y su nombre anterior era TinyMCE Advanced. En el momento de crear esta nota, tiene más de 2 millones de instalaciones activas y cientos de buenas reseñas, con lo que no debes preocuparte. Advanced Editor Tools está disponible dentro del repositorio oficial de WordPress.

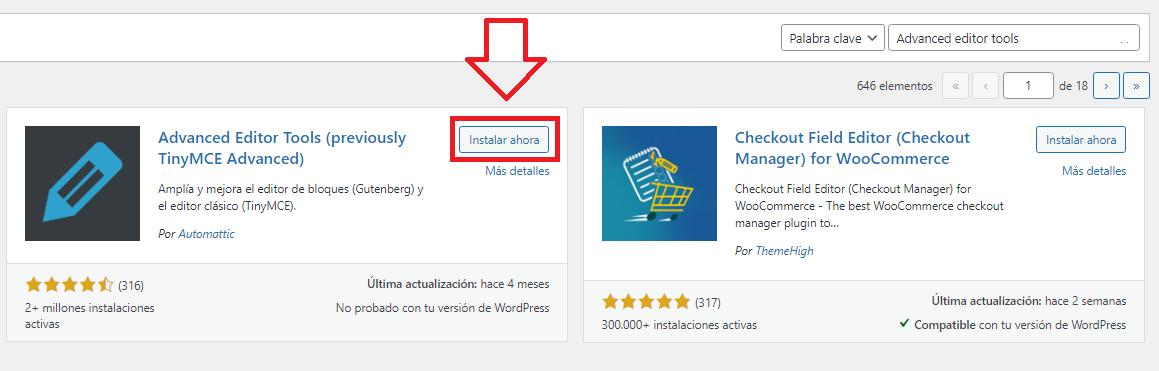
Lo primero que debes hacer es buscarlo, instalarlo y activarlo dentro de tu administrador de WordPress:

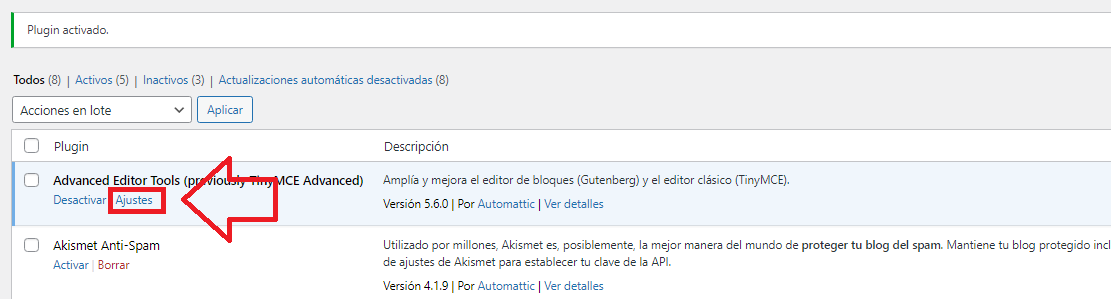
¡No tan rápido, no es instalar y listo! Ahora ve a los ajustes del plugin.

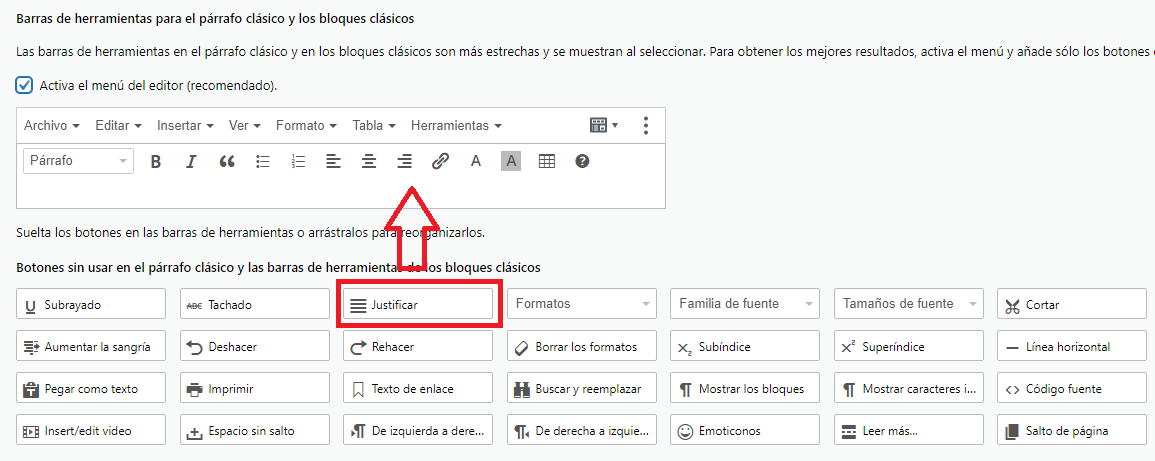
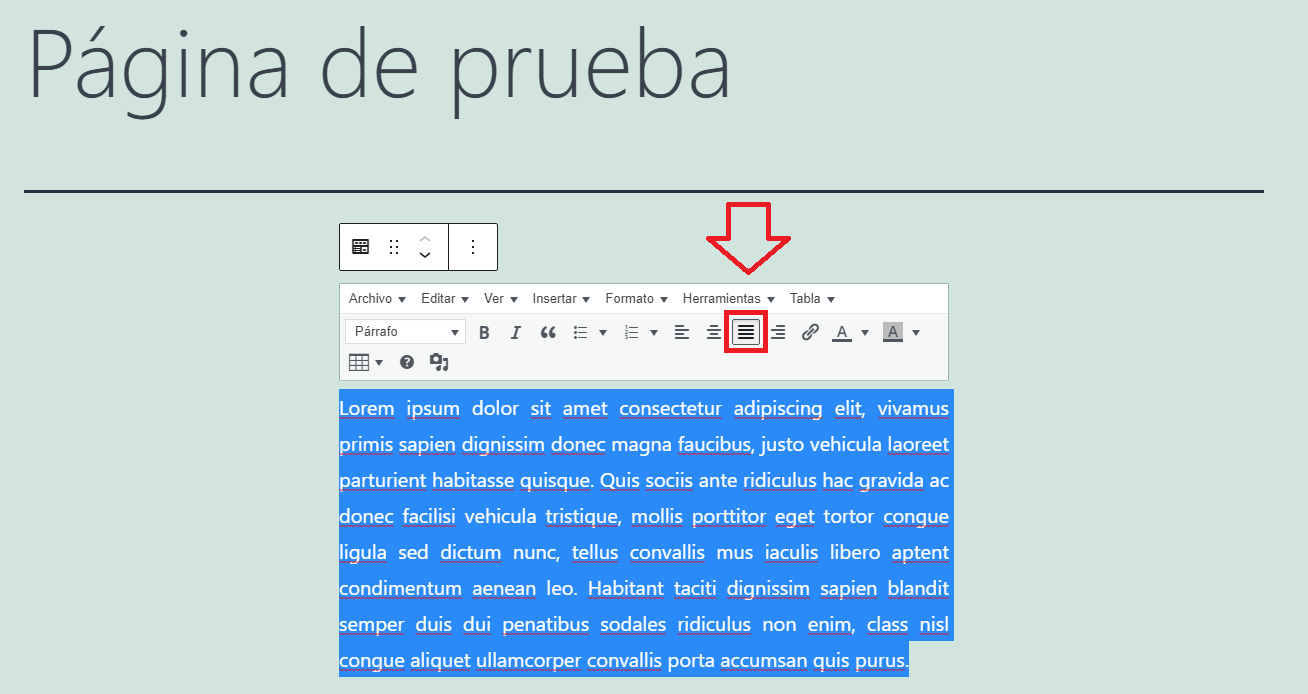
Haz scroll hasta el título Barras de herramientas para el párrafo clásico y los bloques clásicos, tilda el check Activa el menú del editor si no lo estaba, y arrastra debajo la opción Justificar hacia el modelo de menú de arriba.
💡 ¡TIP! Si te gustaría añadir alguna de las otras opciones disponibles, puedes arrastrarlas también al menú.
Cuando termines, ve abajo de todo y guarda los cambios.

Ahora sí, dirígete al editor de bloques y…. ¡Tada! Ya puedes justificar tus párrafos en un clic. 😉

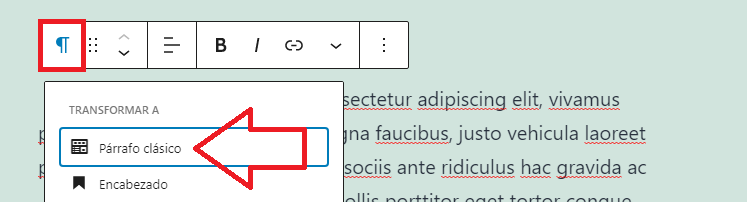
Si te ocurre que no se muestra el menú para cambiar el formato, haz esto: clic en el símbolo no imprimible, y luego, selecciona la opción Párrafo clásico. Con esta ya debería aparecer como lo ves en la imagen anterior.

Conclusión final
Si al ingresar a esta nota de blog lo hiciste por una duda, ahora te has llevado una certeza, y has aprendido algo nuevo hoy. ¿Te encontrabas haciendo esto a pedido de una modificación de un cliente? Ya puedes cumplir con su pedido.
Si te gusta aprender acerca de WordPress, en WNPower tenemos la comunidad de fanáticos, más expertos de toda la región, y nos encanta alojar sitios web. Descubre por qué WNPower es diferente a todo el resto de los proveedores de hosting WordPress. ¡Esperamos verte pronto por aquí!



